Kurzschreibweisen in CSS - Tipps für Einsteiger
Geschrieben am: 25.8.2023
In CSS existieren mehrere Kurzschreibweisen, so lassen sich mit einer Eigenschaft gleich mehrere Werte steuern. Das ist praktisch, allerdings gibt es einiges zu beachten.
Webthemen
Geschrieben am: 25.8.2023
In CSS existieren mehrere Kurzschreibweisen, so lassen sich mit einer Eigenschaft gleich mehrere Werte steuern. Das ist praktisch, allerdings gibt es einiges zu beachten.
Geschrieben am: 30.6.2023
Häufig nutzt man in CSS die Einheit rem, man verwendet sie für die Schriftgröße, aber auch für Abstände oder die Ausmaße von Elementen. Aber wofür steht rem eigentlich und was ist der Unterschied zu em?
Geschrieben am: 7.6.2023
Wenn eine Überschrift über mehrere Zeilen geht, dann kann es passieren, dass in der letzten Zeile nur ein einzelnes Wort steht. Schöner wäre dann, die Zeilen wären ausgeglichen. Genau das funktioniert mit text-wrap: balance.
Geschrieben am: 24.5.2023

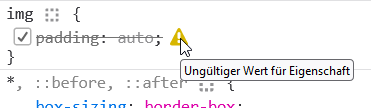
`padding` definiert in CSS den Innenabstand, daneben gibt es noch `margin` zur Festlegung des Außenabstands. Bei `margin` ist der Wert `auto` möglich, bei `padding` hingegen nicht. Aber warum und wie findet man das raus?
Geschrieben am: 9.5.2023
Wenn ich unterrichte, zeige ich die Dinge immer in deutlichen Farben. Und letztens wollte ich deutlich zeigen, wie man den :visited-Zustand von Links styled. Allerdings war das Ergebnis nicht so, wie ich erwartet hatte.
Geschrieben am: 5.5.2023

Ich unterrichte immer wieder HTML & CSS für Einsteiger:innen. Und manche Fehler begegnen mir besonders häufig. Beispielsweise folgende Fehler bei Listen in HTML.
Geschrieben am: 1.5.2023
Der Selektor :nth-child(X of Y ) ist eine sehr nützliche Ergänzung in CSS. Und er ist auch etwas, was wirklich bisher gefehlt hat. Aber nun zu den Details.