text-wrap: balance: Ausgeglichene Zeilenlängen
Geschrieben am:
Wenn eine Überschrift über mehrere Zeilen geht, dann kann es passieren, dass in der letzten Zeile nur ein einzelnes Wort steht. Schöner wäre dann, die Zeilen wären ausgeglichen. Genau das funktioniert mit text-wrap: balance.
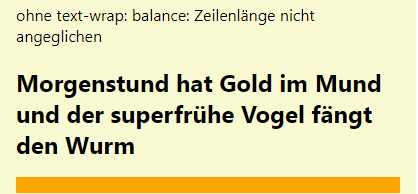
Nehmen wir einmal eine Überschrift, die über mehrere Zeilen geht.
<h2>Morgenstund hat Gold im Mund
und der superfrühe Vogel fängt den Wurm</h2>Im Beispiel ist die Breite der Überschrift beschränkt und sie geht über drei Zeilen. Dabei sind die erste und die zweite Zeile in etwa gleich lang, die dritte Zeile ist wesentlich kürzer.

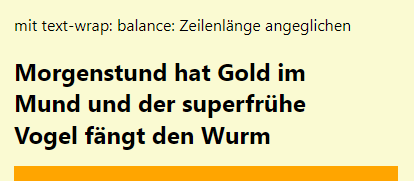
Wenn ich nun ergänze:
h2 {
text-wrap: balance;
}... dann sind alle drei Zeilen eher gleich lang.

Diese nützliche Eigenschaft funktioniert in Chrome ab Version 114. Es gibt ein paar Einschränkungen/Besonderheiten:
- Für Blockelemente
- Die Anzahl an Zeilen darf sich im Vergleich zum Ursprung (ohne balance) nicht ändern
- Es funktioniert nicht bei zu vielen Zeilen. Hier aus der Spezifikation "UAs may treat this value as wrap if there are more than ten lines to balance." https://www.w3.org/TR/css-text-4/#text-wrap
- Im Chrome-Blog steht, dass es nur bei vier oder weniger Zeilen funktioniert "it only works for 4 wrapped lines and under." developer.chrome.com
Das Beispiel zum Ausprobieren gibts bei CodePen
- Wer mehr Tipps zu aktuellen CSS&HTML-Features sucht: ab Mai 2023 gibts bei LinkedIn-Learning wöchentlich ein Video von mir, indem ich neuere CSS-Geschichten vorstelle
- Und wer eher lesen mag: Mein HTML & CSS-Buch