Warum padding: auto in CSS nicht geht - Tipps für Einsteiger
Geschrieben am:

padding definiert in CSS den Innenabstand, daneben gibt es noch margin zur Festlegung des Außenabstands. Bei margin ist der Wert auto möglich, bei padding hingegen nicht. Aber warum und wie findet man das raus?
margin: auto ist auch eine recht praktische Angabe, da man sie nutzen kann, um Elemente zu zentrieren:
.beispiel {
width: 60rem;
margin: auto;
}Das zentriert beispielsweise das Element mit der Klasse Beispiel (class=beispiel).
Was allerdings nicht geht, ist padding: auto.
Wenn ich darüber nachdenke, finde ich, dass es logisch ist, dass padding: auto nicht funktioniert. Was sollte es denn genau definieren?
Anderseits spielt es auch keine Rolle, ob es einem logisch vorkommt oder nicht (und gerade wenn man mit CSS beginnt, wird es einem nicht logisch vorkommen). Es ist nun einmal so, weil es so festgelegt wird.
Wie findet man das raus?
Dafür kann man in einer CSS-Referenz nachsehen, beispielsweise unter padding bei developer.mozilla.org.
Hier findet sich ein bisschen weiter unten die Überschrift Value, hier stehen die möglichen Werte. Erlaubt ist dabei zum einen length (ein Wert wie 2rem oder 1px) und zum anderen percentage (also beispielsweise 4%).
Bei margin hingegen steht bei Values zusätzlich auch "auto", bei padding hingegen nicht.
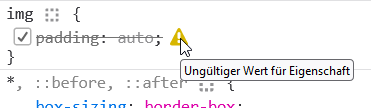
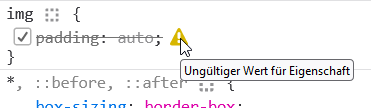
Außerdem kann man in den Browser-Entwicklertools schauen.
Diese ruft man durch Rechtsklick auf und dann Untersuchen wählen. Nun sieht man an der linken Seite den HTML-Code und an der rechten den CSS-Code. Hinter der Angabe padding: auto steht ein Warnzeichen und beim Hovern erscheint zusätzlich der Hinweis, dass der Wert nicht gültig ist.

- Solche und mehr Tipps gibt’s auch in meinem HTML & CSS-Buch