justify-content: space-evenly bei Flexbox und Gridlayout
Geschrieben am:
Durch justify-content: space-around wird bei Flexbox und Gridlayout der Leerraum zwischen den Items und am Anfang und Ende ergänzt. Zwischen den Items ist der Leerraum jedoch doppelt so groß wie am Anfang und am Ende. Manchmal hätte man es aber auch alle Abstände gleich - also space-evenly. Das funktioniert bei Gridlayout, für Flexbox ist es vorgesehen, funktioniert aber noch nicht in allen Flexbox-Browsern. Aber man das gewünschte Verhalten durch etwas Trickserei erreichen ...
Aber von Anfang an.
Die Eigenschaft justify-content sorgt bei Flexbox für die Ausrichtung der Flexitems entlang der Hauptachse. Angegeben wird sie beim Flexcontainer. Mögliche Werte sind flex-start, flex-end, center, space-between und space-around. Die Auswirkung der einzelnen Angaben zeigt der folgende Screenshot.

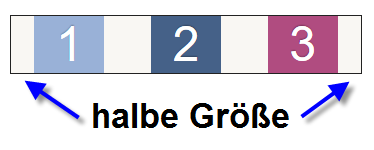
space-around: halber Abstand am Anfang und Ende
Bei space-around wird der verfügbare Leerraum zwischen die Items verteilt und auch am Anfang und am Ende ergänzt. Das Besondere: Am Anfang und Ende ist allerdings nur halb so viel Platz wie zwischen den Items.

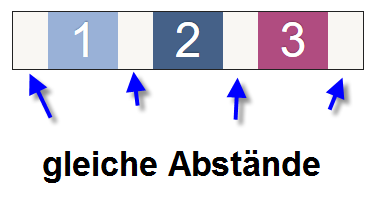
Manchmal wäre es aber auch praktisch, es gäbe space-evenly: d.h. dass der Platz am Anfang und am Ende genauso groß ist wie zwischen den einzelnen Items.

justify-content: space-evenly bei Gridlayout
Bei Gridlayout geht das ...
.container {
display: grid;
justify-content: space-evenly;
}space-evenly bei Gridlayout ausprobieren
justfy-content: space-evenly bei Flexbox simulieren
... bei Flexbox ist das zwar vorgesehen, funktioniert aber noch nicht in allen Browsern.
Wenn man das nachbauen will, kann man aber etwas tricksen: Man erzeugt Inhalte am Anfang und Ende des Flexcontainers - die aber keine Ausmaße einnehmen.
.container::before, .container::after { content: ""; }Dann definiert man für den Flexcontainer space-between: Damit haben wir denselben Abstand zwischen den Items und am Anfang und Ende.
.container {
display: flex;
justify-content: space-between;
}Beispiel ausprobieren Die Idee dazu stammt von den wirklich sehr interessanten Ausführungen bei Stackoverflow auf die Frage, warum es kein justify-items und justify-self bei Flexbox gibt