padding bei table-header-group und table-footer-group
Geschrieben am:
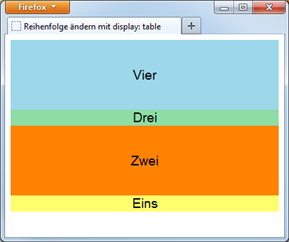
Mit display: table und Konsorten kann man bei bis zu vier Elementen die Reihenfolge der Darstellung auf dem Bildschirm beeinflussen. Nehmen wir einmal folgende Situation: Wir haben vier Elemente, die bei großen Bildschirmen nebeneinander dargestellt werden sollen und bei kleinen Bildschirmen untereinander.


Das Besondere dabei: Die Reihenfolge auf kleinen Screens soll anders sein als die Reihenfolge auf dem großen Screen (Eins, Zwei, Drei, Vier auf großen Screens, Vier, Drei, Zwei, Eins auf kleinen Screens).
Wie an verschiedenen Stellen (hier und hier) gezeigt, lässt sich das über display mit besonderen Werte realisieren:
- Das Element, das zuoberst stehen soll, erhält
display: table-caption; - Das Element, das an zweiter Stelle stehen soll, bekommt ein
display: table-header-group; - Das Element, das zuunterst steht, erhält
display: table-footer-group; - Damit ist das letzte Element, das nicht eigens platziert wird, an dritter Stelle.
Im Beispiel habe ich ein umfassendes Element mit vier Absätzen:
<div>
<p>Eins</p>
<p>Zwei</p>
<p>Drei</p>
<p>Vier</p>
</div>Im CSS-Code stehen zuerst die Angaben für große Bildschirme - die Tabellendarstellung wird aktiviert und die einzelnen Absätze zu Tabellenzellen gemacht:
.container {
display: table;
width: 100%;
}
.container p {
display: table-cell;
}Für kleine Bildschirme wird dann über die oben beschriebenen Angaben die Reihenfolge verändert:
@media screen and (max-width: 28em) {
p:nth-child(4) {
display: table-caption;
width: 100%;
}
p:nth-child(1) {
display: table-footer-group;
}
p:nth-child(3) {
display: table-header-group;
}
}Als ich damit rumspielte, stieß ich auf folgendes Phänomen: Ich hatte für alle Elemente ein padding definiert, das sich jedoch bei display: table-header-group und display: table-footer-group nicht auswirkte.
Das ist allerdings kein Bug, sondern ein Feature. In der CSS 2.1-Spezifikation heißt es deutlich: Man kann padding auf alle Elemente anwenden bis auf table-row-group, table-header-group, table-footer-group, table-row, table-column-group und table-column (http://www.w3.org/TR/CSS2/box.html#padding-properties).
Die Lösung ist einfach: Benötigt man im Beispiellayout padding, so kann man dies an ein Kindelement zuweisen. Im Beispiel ist einfach ein span-Element innerhalb des p-Elemente ergänzt, und dieses erhält die folgenden Angaben:
p span {
display: block;
padding: 2em;
}Das Beispiel gibt es online zum Ausprobieren bei: http://jsfiddle.net/fmaurice/uhW3S/
Vielleicht auch interessant: Man kann transform nutzen, um die Reihenfolge von Elementen umzukehren.