7 Tipps für die Arbeit mit CSS-Shapes
Geschrieben am:
CSS-Shapes ermöglichen es, Inhalte nicht-eckig umfließen zu lassen.
Eine Kurzeinführung gibt es hier im Blog, eine ausführlichere Behandlung bietet ein schöner Artikel von maddesigns oder mein Offline-Artikel für die Zeitschrift web & mobile-Developer, der in der Ausgabe 1/2015 erscheint.
Hier hingegen handelt es sich nicht um eine Einführung, stattdessen habe ich ein paar Tipps für die Arbeit mit CSS-Shapes gesammelt. Darunter sind auch Dinge, über die ich bei meinen eigenen Experimenten erst einmal gestolpert bin.
Vorweg ein Hinweis: CSS-Shapes sind derzeit nur in Chrome, in Webkit-Browsern basierten Browsern sowie in Firefox ab Version 62 implementiert.
1. CSS-Shapes nicht ohne float und definierte Ausmaße
CSS-Shapes funktionieren nur bei gefloateten Elementen. Damit shape-outside eine Auswirkung hat, muss gleichzeitig float: left oder float: right definiert werden. Außerdem muss das Element genau definierte Ausmaße haben - Bilder haben inhärente Breiten, da muss man nichts weiter definieren.
2. Ausgesparte Form sichtbar machen
CSS-Shapes definieren immer nur die Aussparung. Wenn man eine Aussparung erzeugt und genau überprüfen möchte, ob die Form so aussieht wie gewünscht, kann das mühsam sein. Hilfreich ist es schon einmal, dass man in Chrome die Form beim Hovern über das Element in den Entwicklertools sieht.

Noch nützlicher finde ich es, ein Element mit clip-path in derselben Form zu beschneiden.
Nehmen wir einmal folgendes Element:
<div class="form"></div>Als Nächstes folgen grundlegende Formatierung - im Beispiel erhält das Element Ausmaße und eine Hintergrundfarbe, außerdem wird es gefloatet:
.form {
width: 400px;
height: 400px;
background-color: yellow;
float: left;
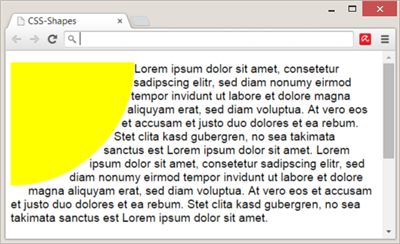
}Wenn ich jetzt mit den verschiedenen Formen für shape-outside experimentieren will, so kann ich dieselben Angaben wie bei shape-outside auch bei -webkit-clip-path schreiben, um das Element in dieser Form auszuschneiden. Im folgenden Beispiel wird ein Kreis definiert, dessen Mittelpunkt in der oberen linken Ecke des Elements liegt:
.form {
-webkit-clip-path: circle(50% at 0 0);
clip-path: circle(50% at 0 0);
-webkit-shape-outside: circle(50% at 0 0);
shape-outside: circle(50% at 0 0);
}
shape-outside mit clip-path bei JSFiddle ausprobieren
3. Besonderheiten von shape-margin
Mit shape-margin bestimmt man den Abstand um ein Shape. Allerdings führt das manchmal zu scheinbar nicht erklärbaren Auswirkungen.
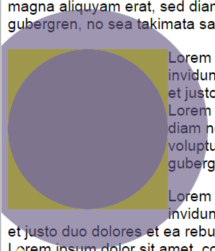
Im folgenden Fall scheint shape-outside in dem Moment nicht mehr zu funktionieren, wo man zusätzlich shape-margin angibt (im Beispiel verzichte ich der Kürze halber auf die Präfix). Das Element wird jetzt wieder eckig umflossen und nicht kreisförmig.
.form {
shape-outside: circle(50%);
shape-margin: 50px;
}
Links ohne shape-margin, rechts mit shape-margin - hier ist die Umfließung eckig
Der Grund dafür ist, dass ein Shape nie größer sein kann als die zugrundeliegende Form. Das heißt: Ich kann durch die Shape-Definition die umflossene Form nicht größer machen, als sie ursprünglich ist. Und wenn ich bei shape-outside einen Kreis mit circle(50%) angebe, so reicht dieser Kreis an den Rand des Elements. Der Teil von shape-margin, der außerhalb der ursprünglichen Form des Elements ist, wird ignoriert - und somit wird mit shape-margin die gesamte ursprüngliche Form ausgefüllt und damit sieht es aus wie ohne die Anwendung von shape-outside.
Wenn wir den Kreis hingegen kleiner machen, sieht man deutlich die Auswirkung von shape-margin:
shape-outside: circle(30%);
shape-margin: 50px;
Links ohne shape-margin, rechts mit
shape-margin ausprobieren bei JSFiddle
4. shape-outside: url() funktioniert nicht bei lokal geöffneten Dateien
Mithilfe von Bildern kann man ebenfalls die Aussparung definieren. Allerdings müssen die Bilder von derselben Quelle stammen wie das Dokument. Da das kann bei lokal geöffneten Dateien nicht überprüft werden kann, muss man Beispiele mit shape-outside: url() über einen Webserver aufrufen.
5. Achtung vor veralteter Syntax
Im Web gibt es viele Beispiele und Tutorials für CSS-Shapes. Am Anfang war ich oft entnervt, weil viele Beispiele bei mir in Chrome nicht zu funktionieren schienen. Der Grund: Die Syntax zur Angabe der Formen hat sich geändert und Beispiele, die nicht funktionieren, verwenden eben noch die alte Syntax, die heute nicht mehr geht.
Alte Syntax:
shape-outside: circle(20px, 20px, 20px);Neue Syntax (Kreismittelpunkt mit at):
shape-outside: circle(20px at 20px 20px);6. CSS-Shapes bei Modernizr
Wie so oft kann man Modernizr zur Überprüfung nutzen, ob ein Browser Shapes unterstützt, und ansonsten eine alternative Formatierung definieren. Allerdings findet sich der entsprechende Test nicht direkt unter den Hauptfeatures der Download-Seite von Modernizr, sondern im Bereich "Non-core detects".
7. Elemente in den Hintergrund schieben
Wenn man eine Aussparung von 0px Ausmaß definiert, kann man dadurch das Element in den Hintergrund schieben: shape-outside: circle(0);
Diese Angabe bewirkt beispielsweise, dass das Element sich jetzt im Hintergrund befindet und der Text darüber fließt.