Schnelleinführung in CSS3-Shapes
Geschrieben am:

Mit CSS3-Shapes kann man Elemente nicht eckig umfließen lassen. Und das geht so:
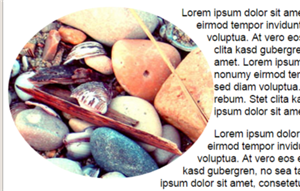
Zuerst einmal braucht man ein Element, das umflossen werden soll. Üblicherweise nimmt man dafür ein nichtrechtickes Element, beispielsweise ein freigestelltes Bild oder ein abgerundetes Foto. Dieses Element muss gefloatet werden.
Im Beispiel verwende ich ein img-Element, das ich mithilfe von border-radius abrunde:
.beispiel {
float: left;
border-radius: 50%;
}Jetzt kommt das Entscheidende: definieren, dass das Element passend umflossen wird. Dafür ist die Eigenschaft shape-outside zuständig. Hinter shape-outside kann man eine von mehreren Grundformen angeben (es sind übrigens dieselben, die man auch bei clip-path bestimmen kann). Im Beispiel wähle ich ellipse():
.beispiel {
float: left;
border-radius: 50%;
-webkit-shape-outside: ellipse();
shape-outside: ellipse();
}Et voilà, das war es auch schon. CSS3-Shapes funktionieren in Chrome, im Safari ab Version 7.1. und in Firefox ab Version 62. Zusätzlich kann man noch shape-margin verwenden, um etwas Abstand zwischen dem Element und den umfließenden Inhalten zu erreichen.
Damit das Umfließen klappt, sind folgende Bedingungen erforderlich:
- Das Element muss gefloatet sein (
float: leftoderfloat: right). - Das Element muss außerdem definierte Ausmaße haben. Wenn man ein Bild verwendet, muss man nichts weiter machen, da Bilder inhärente Ausmaße haben, ansonsten muss man eine Breite und Höhe angeben.
Natürlich gibt es viele Möglichkeiten zum Finetunen und genaueren Steuern von CSS3-Shapes, darüber werde ich in nächster Zeit weitere Artikel verfassen.
In Browsern, die CSS3-Shapes nicht unterstützen, fließt der Text wie gewohnt eckig - was in manchen Fällen aber vielleicht auch eine akzeptable Fallbacklösung darstellt. Die Spezifikation für CSS3-Shapes ist derzeit eine Candidate Recommendation.