Reihenfolge von Elementen mit transform umkehren
Geschrieben am:

Manchmal möchte man die Reihenfolge bei der Anzeige von Elementen abändern. Dafür gibt es mehrere Möglichkeiten – und ganz raffiniert fand ich, dass man dafür auch transform nutzen kann.
transform ist praktisch, wenn man die Reihenfolge der Elemente exakt umkehren möchte, so dass das Element, das im Quellcode zuletzt steht, am Anfang angezeigt wird etc.
Aber zuerst zu anderen Möglichkeiten:
- Flexbox erlaubt die Anpassung der Reihenfolge natürlich von Haus aus. Dafür kann man die Eigenschaft order nutzen und damit die Elemente in beliebiger Reihenfolge anzeigen lassen.
- Für Gridlayout ist das ein Kinderspiel (da kann man die Reihenfolge der Elemente im Raster genauestens festlegen – ein Beispiel für eine Umsetzung eines Layouts mit Gridlayout zeige ich bei den Webkrauts).
- Erstaunlicherweise kann man dafür auf
display: table& Konsorten zurückgreifen.
Und auch transform kann man zur Umkehrung der Reihenfolge nutzen. Und zwar so:
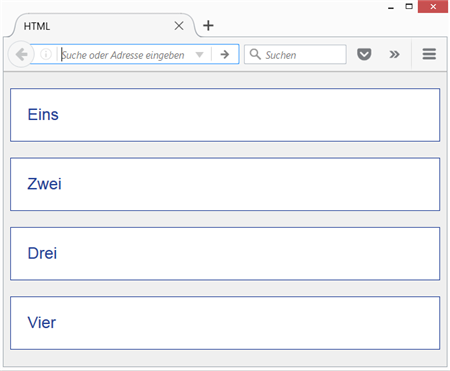
Nehmen wir ein umfassendes Element mit mehreren Kindelementen, mit den Texten Eins, Zwei, Drei und Vier:
<div class="container">
<p>Eins</p>
<p>Zwei</p>
<p>Drei</p>
<p>Vier</p>
</div>Standardmäßig sieht das folgendermaßen aus:

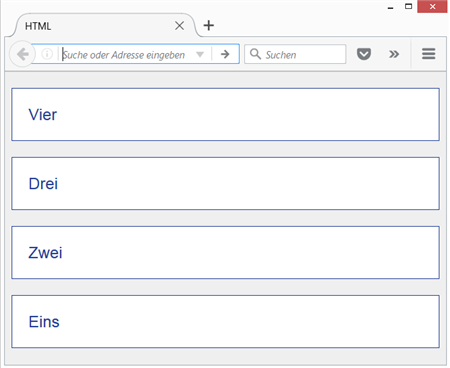
Die Reihenfolge soll umgekehrt werden, so dass zuert Vier, dann Drei, Zwei und schließlich Eins zu sehen ist.

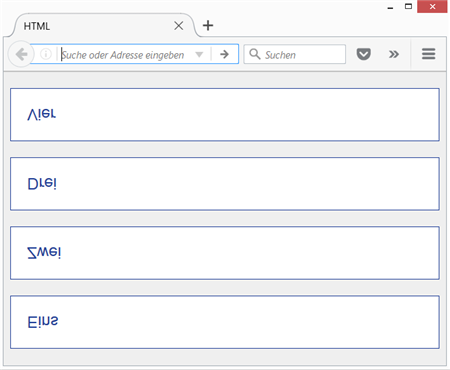
Um die Reihenfolge umzukehren, braucht man scaleY(). Meist verwendet man scaleY() um die Höhe von Elementen zu modifizieren. Mit dem Wert -1 kann man es hingegen zum Spiegeln von Elementen benutzen. Zuerst einmal spiegeln wir den .container um die y-Achse:
.container { transform: scaleY(-1); }Das Zwischenergebnis nach der Spiegelung sieht folgendermaßen aus: Die Reihenfolge ist schon wie gewünscht, allerdings sind auch die Texte gespiegelt.

Um die Texte wieder normal anzeigen zu lassen, spiegeln wir noch die innerhalb von .container befindlichen Absätze.
.container p { transform: scaleY(-1); }Damit haben wir das gewünschte Ergebnis.
Beispiel bei JSFiddle ausprobieren.