Quicktipp: Hoverzustand in Entwicklertools untersuchen
Geschrieben am: , aktualisiert:

Wenn man die Formatierungen, d.h. den CSS-Code, von Websites untersucht, möchte man oft auch den Hoverzustand von Links genauer betrachten. Auch das ist bei den gängigen Browser-Entwicklertools möglich. Die entsprechenden Optionen versteckt sich aber an unterschiedlichen Stellen.
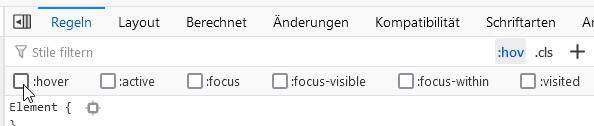
Firefox
Die Firefox-Entwicklertools aktiviert man beispielsweise über Rechtsklick und dann "untersuchen". Um den Hoverzustand eines Links auszuwählen, wählt man oben bei den Regeln den Punkt ":hov". Dann kann man den gewünschte Zustand anklicken.

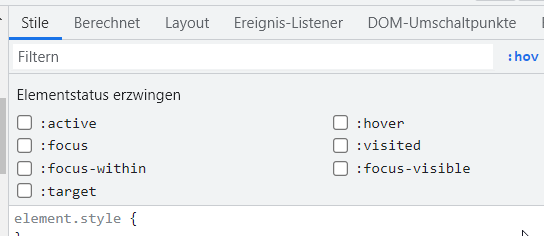
Chrome-Entwicklertools
Die Chrome-Entwicklertools aktiviert man auch ganz rasch über Rechtsklick und dann "untersuchen". Dann kann man rechts bei "Stile" auf :hov klicken und wählt den Zustand aus.