CSS3: Harte Übergänge bei box-shadow und linear-gradient()
Geschrieben am:

Klassischerweise verwendet man die CSS-Farbverläufe genauso wie die CSS3-Boxschatten, um sanfte Übergänge oder verschwommene Schatten zu realisieren. Man kann sie aber auch zur Erzeugung von harten Übergängen verwenden. Für Farbverläufe gelingt das, indem man bestimmt, dass eine Farbe bis zu einer Stelle reicht und dann genau an derselben Stelle eine andere Farbe anfängt.
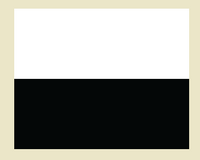
background: linear-gradient(#fff 50%, #040707 50%);Das erzeugt eine gerade Linie, oberhalb der die erste Farbe steht, unterhalb die zweite Farbe.

Genau denselben Effekt erreicht man auch über box-shadow. Für das Beispiel muss man die weiße Farbe (die im Farbverlauf zuerst angegeben ist) als Hintergrundfarbe definieren. Auf diese Hintergrundfarbe setzt man den dunklen Schatten (die zweite Farbe des Farbverlaufs), der um die Hälfte der Höhe des Elements von oben verschoben ist und keine Verschwommenheit aufweist. Allerdings kann man an dieser Stelle nicht mit Prozentwerten arbeiten. Die von mir eingesetzten 100px gehen also von einem 200px hohen Element aus.
background-color: #040707 ;
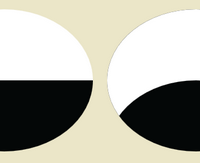
box-shadow: 0px 100px #fff inset;Das Ergebnis ist exakt dasselbe wie oben. Allerdings zeigt sich ein Unterschied, wenn man Schatten und Farbverlauf einmal nicht auf ein Rechteck, sondern auf ein abgerundetes Element anwendet: Dann ist die durch den Farbverlauf erzeugte Linie weiterhin gerade, die durch den Schatten erzeugte Linie folgt hingegen der Abrundung des Elements.

Beispiel zu linear-gradient() und box-shadow mit harten Übergängen zum Austesten bei jsFiddle
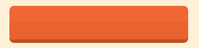
Wofür man das braucht? Beispielsweise bei einem Button: Hier kann man einen Button mit abgerundeten Ecken dank linear-gradient() zweiteilen - und box-shadow sorgt für den unteren Rand. 
Listing zum Button mit linear-gradient() und box-shadow bei jsFiddle Das Beispiel stammt übrigens aus meinem Buch "CSS3: Die neuen Features für fortgeschrittene Webdesigner".